1 Learn How to Dynamically Fit a Site or App on iPhone, iPad, or Any Small Device
- Author: blackburnlabs.com
- Published Date: 01/26/2022
- Review: 4.9 (851 vote)
- Summary: From iPhones to huge monitors, regardless of portrait or landscape orientations, the Craft Profit Calculator HTML5 app now accommodates all screen sizes and
- Source: 🔗
2 How to Remove Split Screen on the iPad
- Author: alphr.com
- Published Date: 09/13/2022
- Review: 4.77 (273 vote)
- Summary: · First, split-screen doesn’t work with all apps on your iPad. … Open the web page that you want to remove from split mode and long-press
- Source: 🔗
3 The Problem with iOS Safari and shrink-to-fit – bitsofcode
- Author: bitsofco.de
- Published Date: 06/10/2022
- Review: 4.55 (595 vote)
- Summary: · If you developed a website in pixels or fonts in pixels, it would zoom but then parts, overflow, or worse fonts not resize at all but the screen
- Source: 🔗
4 Tech Tip: Saving and Reading Aloud Web Pages Using iOS
- Author: washington.edu
- Published Date: 02/20/2022
- Review: 4.37 (322 vote)
- Summary: Toggle on Speak Screen and scroll down the page to pick a choice in Voices, as well as a speaking rate. (Note: You may need to download another voice to suit
- Source: 🔗
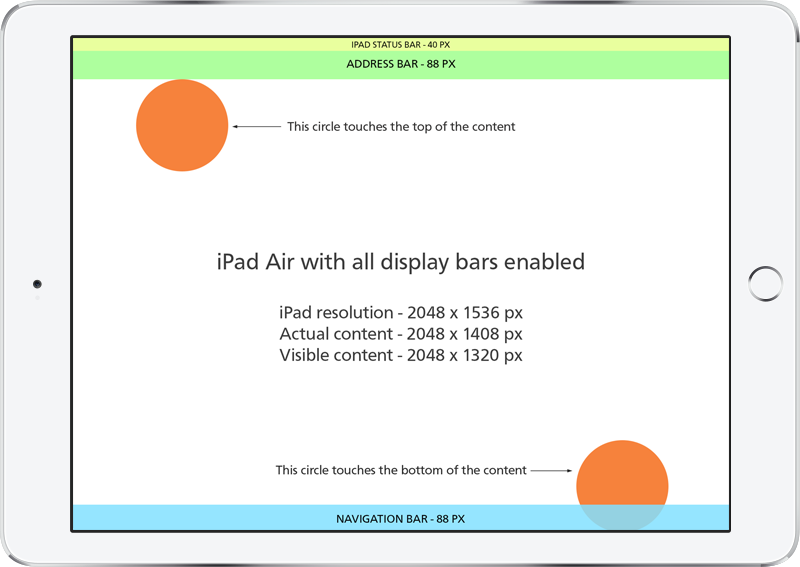
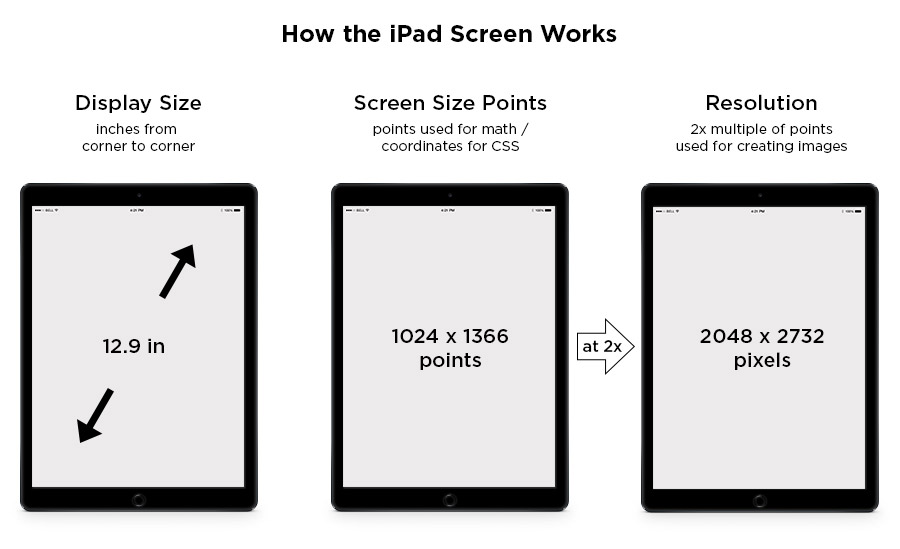
5 Determining screen dimensions for content

- Author: support.kioskgroup.com
- Published Date: 08/16/2022
- Review: 4.1 (551 vote)
- Summary: · If your content will be shown on different sizes of iPad, you. … To allow websites to display in a readable way on these screens,
- Matching search results: For devices with high-resolution screens, manufacturers define a device pixel ratio based on their screen size and resolution. This ratio defines how many hardware pixels make up a CSS pixel. In all of Apple’s Retina iPads to date, each CSS pixel …
- Source: 🔗
6 Change screen size and orientation of canvas apps
- Author: learn.microsoft.com
- Published Date: 02/09/2022
- Review: 3.84 (335 vote)
- Summary: · This setting is on by default so that app screens resize to fit the available space on the device. When this setting is on, the app’s Width
- Matching search results: For devices with high-resolution screens, manufacturers define a device pixel ratio based on their screen size and resolution. This ratio defines how many hardware pixels make up a CSS pixel. In all of Apple’s Retina iPads to date, each CSS pixel …
- Source: 🔗
7 How to Shrink an iPhone Screen when It Is Blown Up Big
- Author: itstillworks.com
- Published Date: 11/10/2021
- Review: 3.64 (529 vote)
- Summary: For those with visual impairments, both iPhone and iPad include an accessibility feature called Zoom. When turned on, it enables the user to increase the
- Matching search results: For devices with high-resolution screens, manufacturers define a device pixel ratio based on their screen size and resolution. This ratio defines how many hardware pixels make up a CSS pixel. In all of Apple’s Retina iPads to date, each CSS pixel …
- Source: 🔗
8 Resizing a webpage to fit in to iPhone screen – CSS-Tricks
- Author: css-tricks.com
- Published Date: 12/20/2021
- Review: 3.47 (294 vote)
- Summary: · But no avail. I simply need to shrink the page to fit the iPhone and iPad screens. Can anyone please tell me how I can accomplish this? I have
- Matching search results: For devices with high-resolution screens, manufacturers define a device pixel ratio based on their screen size and resolution. This ratio defines how many hardware pixels make up a CSS pixel. In all of Apple’s Retina iPads to date, each CSS pixel …
- Source: 🔗
9 How To Full Screen Safari On Ipad
- Author: comoapple.com
- Published Date: 06/17/2022
- Review: 3.39 (351 vote)
- Summary: How do you change the page to fit the screen? … Press the F11 key to put the browser into full-screen mode. The Web page fits the entire screen. How do I resize
- Matching search results: When using Safari, assuming you don’t have the autorotate lock enabled, turn your iPhone on its side to rotate the screen into landscape mode. In the lower-right corner you will see a button consisting of two arrows pointing in opposite directions. …
- Source: 🔗
10 Best of 2021 – How to Scale Your Website to Perform on Mobile Devices

- Author: devops.com
- Published Date: 12/23/2021
- Review: 3.11 (220 vote)
- Summary: · Some sites may not be designed to adjust for variable screen sizes, causing the elements of such websites to look extremely small on devices
- Matching search results: The ‘mobile-first” approach helps web designers create sites that operate well on small mobile devices. Web designers need to be careful about deciding the appropriate content that satisfies business requirements, while considering the devices’ …
- Source: 🔗
11 iPad Not Displaying/Showing Full Screen
- Author: readytodiy.com
- Published Date: 06/13/2022
- Review: 2.98 (135 vote)
- Summary: · Restart your device, adjust your device’s zoom settings, or install … Your iPad might display a cut short web page and may not depict the
- Matching search results: You can also zoom in on the app, press the UI classic zoom to expand icon, and zoom in on the app. To get back to the original display scale, press the UI classic zoom shrink button. This procedure will allow you to zoom into an app to fill the …
- Source: 🔗
12 iPad Screen Size Guide & Web Design Tips

- Author: kylejlarson.com
- Published Date: 12/29/2021
- Review: 2.69 (79 vote)
- Summary: · … websites that adapt well to any iPad screen size or create web … I’d recommend first using responsive design techniques to try and
- Matching search results: If you’re coding your site using responsive design in order to fit mobile devices well, you may have some sizing issues if you don’t tell the device not to zoom. The iPhone for example will try and best-fit websites causing issues if you’ve scaled …
- Source: 🔗
13 Question: Q: How can I shrink a web page to fit my iPad Air. Can’t see the right side to complete a purchase
- Author: discussions.apple.com
- Published Date: 08/11/2022
- Review: 2.78 (197 vote)
- Summary: Hi. If the page is bigger than the screen, you should be able to move it around with your finger to reach the other side
- Matching search results: If you’re coding your site using responsive design in order to fit mobile devices well, you may have some sizing issues if you don’t tell the device not to zoom. The iPhone for example will try and best-fit websites causing issues if you’ve scaled …
- Source: 🔗
14 Responsive Web Design: What It Is And How To Use It
- Author: smashingmagazine.com
- Published Date: 07/31/2022
- Review: 2.59 (101 vote)
- Summary: · As the user switches from their laptop to iPad, the website should … is that Web designs automatically rescale to fit the tiny screen
- Matching search results: One can create multiple style sheets, as well as basic layout alterations defined to fit ranges of widths — even for landscape vs. portrait orientations. Be sure to look at the section of Ethan Marcotte’s article entitled “Meet the media query” for …
- Source: 🔗
15 Should My Online Store Use Responsive, Adaptive, or Mobile-First Web Design?
- Author: venturawebdesign.com
- Published Date: 10/02/2022
- Review: 2.55 (84 vote)
- Summary: With responsive design the layout of your page grows or shrinks based on the resolution of the screen the user has. Images will grow and shrink to fit the
- Matching search results: One can create multiple style sheets, as well as basic layout alterations defined to fit ranges of widths — even for landscape vs. portrait orientations. Be sure to look at the section of Ethan Marcotte’s article entitled “Meet the media query” for …
- Source: 🔗
16 3 Quick Ways to Resize Web Pages to Fit Your Screen

- Author: windowsreport.com
- Published Date: 10/06/2022
- Review: 2.41 (126 vote)
- Summary: · When browsing the Internet, you might, at times, notice that the web page display is unusual. · You can make web pages fit on your screen by
- Matching search results: One can create multiple style sheets, as well as basic layout alterations defined to fit ranges of widths — even for landscape vs. portrait orientations. Be sure to look at the section of Ethan Marcotte’s article entitled “Meet the media query” for …
- Source: 🔗
17 Zoom to fit: automatically resize webpages | iOS 11 Guide Zoom to fit Automatically resize webpages
- Author: tapsmart.com
- Published Date: 04/17/2022
- Review: 2.24 (130 vote)
- Summary: When browsing web pages in Safari, you can double-tap on a column, word, or picture to fit its width to your screen. Double tap again to zoom out
- Matching search results: One can create multiple style sheets, as well as basic layout alterations defined to fit ranges of widths — even for landscape vs. portrait orientations. Be sure to look at the section of Ethan Marcotte’s article entitled “Meet the media query” for …
- Source: 🔗
18 Shrink text to fit – Microsoft Support
- Author: support.microsoft.com
- Published Date: 07/19/2022
- Review: 2.28 (88 vote)
- Summary: To do this, use the Shrink One Page command. Word will attempt to shrink the document by one page by reducing the size and spacing of the text. For example, it
- Matching search results: One can create multiple style sheets, as well as basic layout alterations defined to fit ranges of widths — even for landscape vs. portrait orientations. Be sure to look at the section of Ethan Marcotte’s article entitled “Meet the media query” for …
- Source: 🔗
19 How to Make a Website Full Screen on Your iPad

- Author: ispringsolutions.com
- Published Date: 05/26/2022
- Review: 2.03 (195 vote)
- Summary: · First, launch the Safari browser from the home screen and go to the webpage that you wish to view in full-screen mode. After locating the
- Matching search results: If you want to make your PowerPoint projects available on the iPad, you can easily do so by converting PowerPoint slides to HTML5 with iSpring Converter. It works as a PowerPoint add-in, so you can convert your presentation right from PowerPoint …
- Source: 🔗
20 Edit webpage safari iphone. 16×16 icons icons free download. Press
- Author: hinest.vn
- Published Date: 02/11/2022
- Review: 2.03 (176 vote)
- Summary: Get Safari to read a webpage to you in iOS On the iPad or iPhone, you’ll set up the text-to-speech option first in the Settings app
- Matching search results: If you want to make your PowerPoint projects available on the iPad, you can easily do so by converting PowerPoint slides to HTML5 with iSpring Converter. It works as a PowerPoint add-in, so you can convert your presentation right from PowerPoint …
- Source: 🔗
