1 How to Add an Image & Background Image in HTML
- Author: blog.hubspot.com
- Published Date: 09/13/2022
- Review: 4.91 (997 vote)
- Summary: · To insert an image in HTML, use the image tag and include a source and alt attribute. Like any other HTML element, you’ll add images to the body
- Source: 🔗
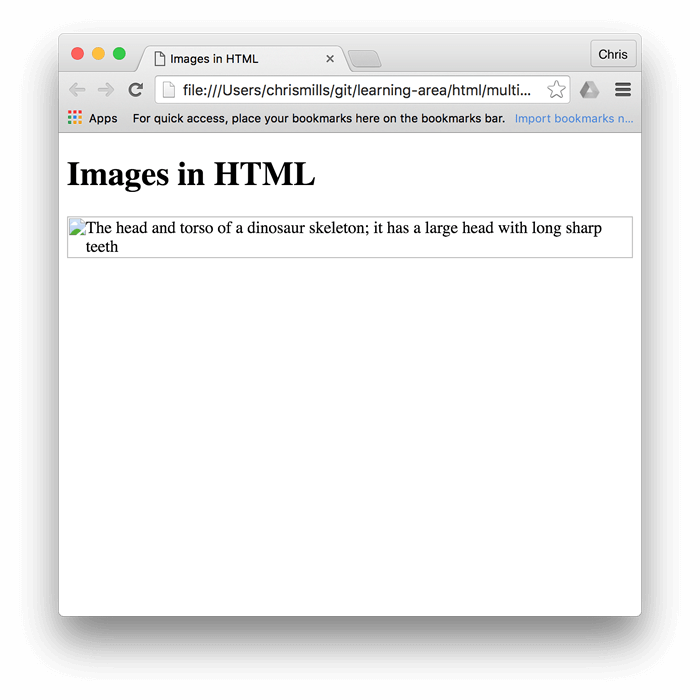
2 Images in HTML – Learn web development | MDN

- Author: developer.mozilla.org
- Published Date: 12/30/2021
- Review: 4.6 (523 vote)
- Summary: · In order to put a simple image on a web page, we use the
element. This is a void element (meaning, it cannot have any child content and
- Matching search results: The next attribute we’ll look at is alt. Its value is supposed to be a textual description of the image, for use in situations where the image cannot be seen/displayed or takes a long time to render because of a slow internet connection. For …
- Source: 🔗
3 Inserting Images using HTML – InMotion Hosting Support Center
- Author: inmotionhosting.com
- Published Date: 01/17/2022
- Review: 4.4 (591 vote)
- Summary: · First, you will need to open up the source code for the webpage and then navigate to where you would like to insert the image. The basic HTML
- Matching search results: The next attribute we’ll look at is alt. Its value is supposed to be a textual description of the image, for use in situations where the image cannot be seen/displayed or takes a long time to render because of a slow internet connection. For …
- Source: 🔗
4 HTML img tag – W3Schools
- Author: w3schools.com
- Published Date: 11/28/2021
- Review: 4.34 (457 vote)
- Summary: The
tag is used to embed an image in an HTML page. Images are not technically inserted into a web page; images are linked to web pages. The
tag
- Matching search results: The next attribute we’ll look at is alt. Its value is supposed to be a textual description of the image, for use in situations where the image cannot be seen/displayed or takes a long time to render because of a slow internet connection. For …
- Source: 🔗
5 How to add an image in HTML

- Author: linuxhint.com
- Published Date: 07/17/2022
- Review: 4.13 (499 vote)
- Summary: How to add images in HTML. In order to add images to web pages use the
tag. This tag is empty and consists of certain attributes and has no ending
- Matching search results: In the above code, we are first of all providing the link of the web page we want to redirect our users to and providing this link to the href attribute of the <a> tag and then nesting our image which is a GIF in this case within the anchor …
- Source: 🔗
6 How to insert images with HTML – A guide for the rest of us

- Author: canto.com
- Published Date: 05/01/2022
- Review: 3.89 (374 vote)
- Summary: Here’s how it’s done in three easy steps:
- Matching search results: Linking an image in HTML requires a few more steps, especially if you want to change certain attributes and details. Here’s a complete step-by-step that covers all you’ll need. You’ll start with the link tag, which is <a>. The href is where …
- Source: 🔗
7 How to Add an Image to a CSS File
- Author: smallbusiness.chron.com
- Published Date: 07/28/2022
- Review: 3.63 (408 vote)
- Summary: Web pages normally add images using the inline HTML “img” tag. CSS coding usually doesn’t set an image’s source because CSS controls design rather than
- Matching search results: Linking an image in HTML requires a few more steps, especially if you want to change certain attributes and details. Here’s a complete step-by-step that covers all you’ll need. You’ll start with the link tag, which is <a>. The href is where …
- Source: 🔗
8 How to Insert an Image in HTML?
- Author: geeksforgeeks.org
- Published Date: 05/19/2022
- Review: 3.4 (535 vote)
- Summary: · The
tag specifies an image to be displayed in an HTML document. It is an element as it does not have an OFF tag
- Matching search results: Linking an image in HTML requires a few more steps, especially if you want to change certain attributes and details. Here’s a complete step-by-step that covers all you’ll need. You’ll start with the link tag, which is <a>. The href is where …
- Source: 🔗
9 How to Insert Images in HTML Pages – Tutorial Republic
- Author: tutorialrepublic.com
- Published Date: 05/17/2022
- Review: 3.25 (421 vote)
- Summary: The name attribute of the
- Matching search results: Linking an image in HTML requires a few more steps, especially if you want to change certain attributes and details. Here’s a complete step-by-step that covers all you’ll need. You’ll start with the link tag, which is <a>. The href is where …
- Source: 🔗
10 How to Insert Image in HTML using Notepad [Step-by-Step]
- Author: programminghead.com
- Published Date: 04/01/2022
- Review: 3.1 (421 vote)
- Summary: To insert a background image in HTML from a local folder you need to give only the Image File’s name followed by the Image Extension. … Right Click on your
- Matching search results: Linking an image in HTML requires a few more steps, especially if you want to change certain attributes and details. Here’s a complete step-by-step that covers all you’ll need. You’ll start with the link tag, which is <a>. The href is where …
- Source: 🔗
11 Create an HTML Table With Images: Learn the Complete Process

- Author: positioniseverything.net
- Published Date: 10/15/2022
- Review: 2.97 (52 vote)
- Summary: How To Insert Image Into Table HTML – Learning the Basics … The only necessary HTML attribute you are supposed to use to insert any image into your table is the
- Matching search results: Learning about the HTML image elements and tags is important when trying to create a table with specific images. They can help you improve the design and visual appearance of your web page. The only necessary element you need to introduce an image …
- Source: 🔗
12 How To Insert An Image Into Your HTML Emails
- Author: ulistic.com
- Published Date: 04/28/2022
- Review: 2.78 (164 vote)
- Summary: You can display images within HTML emails without physically inserting them. This approach is recommendable because it keeps the size of the photos down,
- Matching search results: In this era of email marketing, adding images to your emails goes a long way in enhancing the effectiveness of your campaigns. Knowing which images to use in your emails is one thing, but inserting them the right way is a different thing altogether. …
- Source: 🔗
13 How to insert an image into an HTML email
- Author: snov.io
- Published Date: 09/10/2022
- Review: 2.67 (84 vote)
- Summary: · Once the image is uploaded, copy the link to it. Select the HTML full linked code: Then paste the image address into your HTML-based email. To
- Matching search results: In this era of email marketing, adding images to your emails goes a long way in enhancing the effectiveness of your campaigns. Knowing which images to use in your emails is one thing, but inserting them the right way is a different thing altogether. …
- Source: 🔗
14 How to Insert Image in HTML
- Author: javatpoint.com
- Published Date: 08/30/2022
- Review: 2.63 (191 vote)
- Summary: Step 2: Now, move the cursor to that point where we want to insert an image. And then, type the empty
tag at that point.
- Matching search results: In this era of email marketing, adding images to your emails goes a long way in enhancing the effectiveness of your campaigns. Knowing which images to use in your emails is one thing, but inserting them the right way is a different thing altogether. …
- Source: 🔗
15 How To Insert Images Using JavaScript Editor – Froala
- Author: froala.com
- Published Date: 01/24/2022
- Review: 2.52 (146 vote)
- Summary: · How Do I Insert An Image From The Internet To Froala JavaScript Editor? Is There A Keyboard Shortcut For Inserting Images In Froala HTML Editor?
- Matching search results: In this era of email marketing, adding images to your emails goes a long way in enhancing the effectiveness of your campaigns. Knowing which images to use in your emails is one thing, but inserting them the right way is a different thing altogether. …
- Source: 🔗
16 HTML Lesson 4: How to Insert an Image in HTML | LearnWebCode
- Author: learnwebcode.com
- Published Date: 03/24/2022
- Review: 2.46 (93 vote)
- Summary: html” exists within. Or at the very least, create an “image” folder that sits at the root of the “C” drive just like your “web” folder does. Then, you could
- Matching search results: In this era of email marketing, adding images to your emails goes a long way in enhancing the effectiveness of your campaigns. Knowing which images to use in your emails is one thing, but inserting them the right way is a different thing altogether. …
- Source: 🔗
17 How To Insert Image In HTML From Local Drive
- Author: talkerscode.com
- Published Date: 11/09/2021
- Review: 2.31 (96 vote)
- Summary: · For inserting an image in HTML a
tag is used. HTML
tag will declare particular section to show image data, whereas
tag is
- Matching search results: At last, we can insert an image in html by using image tag with its attributes like src, alt, height and width. With the help of an image, a webpage looks more attractive and to insert an image from local drive, we only have to give image path with …
- Source: 🔗
18 How to Insert an Image in HTML Page?
- Author: tutorialspoint.com
- Published Date: 02/10/2022
- Review: 2.19 (137 vote)
- Summary: · Images can be easily inserted at any section in an HTML page. To insert image in an HTML page, use the
tags. It is an empty tag,
- Matching search results: At last, we can insert an image in html by using image tag with its attributes like src, alt, height and width. With the help of an image, a webpage looks more attractive and to insert an image from local drive, we only have to give image path with …
- Source: 🔗
19 [resolved] When to insert an image in HTML vs CSS
- Author: codecademy.com
- Published Date: 05/04/2022
- Review: 2.11 (191 vote)
- Summary: In the lessons on HTML/CSS, it seems that images are handled as an HTML element: . But sometimes they are introduced in the CSS, as with the jumbotron div
- Matching search results: At last, we can insert an image in html by using image tag with its attributes like src, alt, height and width. With the help of an image, a webpage looks more attractive and to insert an image from local drive, we only have to give image path with …
- Source: 🔗
20 A Guide to HTML and Images: How to Link & Insert
- Author: codeinstitute.net
- Published Date: 06/21/2022
- Review: 1.99 (137 vote)
- Summary: How to Insert an Image in HTML? The simplest way one can easily insert images on a website is through the image tag or
in HTML. The syntax of <
- Matching search results: At last, we can insert an image in html by using image tag with its attributes like src, alt, height and width. With the help of an image, a webpage looks more attractive and to insert an image from local drive, we only have to give image path with …
- Source: 🔗
21 Insert and edit images in Dreamweaver – Adobe Support
- Author: helpx.adobe.com
- Published Date: 07/01/2022
- Review: 1.84 (57 vote)
- Summary: · In the Insert panel, select HTML from the drop-down list. Click Image. Double-click or drag the icon to the document window (or to the Code view
- Matching search results: At last, we can insert an image in html by using image tag with its attributes like src, alt, height and width. With the help of an image, a webpage looks more attractive and to insert an image from local drive, we only have to give image path with …
- Source: 🔗
