1 Adding CSS Animations To WordPress
- Author: wpengine.com
- Published Date: 09/23/2021
- Review: 4.89 (873 vote)
- Summary: · Fortunately, you can add animations to your WordPress website with … Using the speed drop-down, you can make your animation Slow, Slower
- Matching search results: Once your animate.css file is complete, you’ll need to upload it to your theme’s directory. To do this, access your site using File Transfer Protocol (FTP) and an FTP client such as FileZilla. You can find the necessary credentials in your hosting …
- Source: 🔗
2 15 Best Website Animation Techniques for Your Web Design

- Author: fireart.studio
- Published Date: 05/07/2022
- Review: 4.77 (271 vote)
- Summary: · Why should you use animation in your website design? … It is mostly applied when you need to pause, slow down, or stop the animation
- Matching search results: The first thing worth mentioning is the CSS animation. It helps front-end developers make transitions between different states using keyframes. This type of animation is lightweight, high-performing, and doesn’t require any external libraries for …
- Source: 🔗
3 Web Animation: Delightful or Distracting?

- Author: constructive.co
- Published Date: 01/31/2022
- Review: 4.42 (268 vote)
- Summary: If you do a quick survey of design-forward websites you’ll most likely find that motion and … objects either speed up, slow down, or remain stationary
- Matching search results: If you do a quick survey of design-forward websites you’ll most likely find that motion and web animation has become a common feature—images and text appear to fade into the page, sign-up blocks slide in and out from offscreen, buttons morph in …
- Source: 🔗
4 Animations: Inspect and modify CSS animation effects

- Author: developer.chrome.com
- Published Date: 07/01/2022
- Review: 4.22 (518 vote)
- Summary: · Slow down, replay, or inspect the source code for an animation group. … tab supports CSS animations, CSS transitions, and web animations
- Matching search results: Currently, the web has no real concept of a group animation, so motion designers and developers compose and time individual animations to appear as one coherent visual effect. The Animations tab predicts related animations based on start time …
- Source: 🔗
5 How to Add Lottie Animations to a Website with HTML

- Author: lottiefiles.com
- Published Date: 07/20/2022
- Review: 4.06 (391 vote)
- Summary: It’s easy to add animation to your web page – even if you can’t code. … super small file formats, so you can add pizzazz without slowing down your site
- Matching search results: But you don’t have to stop there. There are tons of other stuff you can do with Lottie animations, HTML and a bit of JavaScript. You can interactivity to your animations – for example, make them sync to user scrolling, chain multiple animations or …
- Source: 🔗
6 Do Intro Animations Affect Perceived Performance?
- Author: xfive.co
- Published Date: 05/27/2022
- Review: 3.83 (306 vote)
- Summary: · As we can see, any delay in above fold content appearance caused by animations will result in an increased Speed Index value. However, it’s
- Matching search results: Do not delay displaying important parts of your website like logo, tagline or navigation. C°F website displays the left bar navigation right away and then loads the intro animation. This way users have a chance to skip the intro and explore the …
- Source: 🔗
7 Inspect and modify CSS animation effects
- Author: docs.microsoft.com
- Published Date: 12/19/2021
- Review: 3.75 (369 vote)
- Summary: · Inspect animations by slowing down each one, replaying each one, … Inspector supports CSS animations, CSS transitions, and web animations
- Matching search results: If two elements have the same animation applied to them, the Animation Inspector assigns the same color to the elements. The color is random and has no significance. For example, in the following figure, the two elements div.cwccw.earlier and …
- Source: 🔗
8 When It Makes Sense to Use Animations in Web Design

- Author: elegantthemes.com
- Published Date: 05/13/2022
- Review: 3.55 (266 vote)
- Summary: · Animation always causes sites to slow down. Always. Think about it before you add it. It’s not only visual noise — it’s a drag. Resist the
- Matching search results: Ideally, you want microinteractions to be subtle. They shouldn’t steal the spotlight from the elements they highlight, but simply make them easier for you to use. However, it can be hard to determine when to implement microinteractions on your site. …
- Source: 🔗
9 Tips for Improving CSS and JS Animation Performance
- Author: keycdn.com
- Published Date: 03/08/2022
- Review: 3.35 (447 vote)
- Summary: · Are your site’s animations slowing down your website? … that allow the user to pause or rewind should also be animated with JavaScript
- Matching search results: If you’ve tried everything else and are still having performance problems, then you might want to try adding the will-change property to your animations. As its name implies, will-change indicates that an element’s properties will change so that the …
- Source: 🔗
10 5 Dos and Donts for integrating animation with web design

- Author: a1dezine.co.nz
- Published Date: 12/02/2021
- Review: 3.14 (238 vote)
- Summary: But Flash had the bad habit of slowing down loading times. Today it is possible to make animations of varying sophistication without the result being an
- Matching search results: Even now, animations in web pages have an effect on loading time. Sure, it’s not as bad as it was, but it’s still important not to have any superfluous animations that will needlessly slow things down. If it doesn’t need to be there, don’t put it …
- Source: 🔗
11 Website performance and laggy animations: GPU vs CPU

- Author: erwinhofman.com
- Published Date: 09/01/2022
- Review: 2.86 (185 vote)
- Summary: How do you address the GPU with CSS animations? How it should be; How not to do animations, a real world
- Matching search results: Only three metrics are making up Core Web Vitals: LCP, CLS and FID. While LCP is a pagespeed metric and CLS is a UX metric, FID is the only performance oriented metric. However, there is a possibility that web animations will become part of Core Web …
- Source: 🔗
12 How to Add Animations to WordPress (Without Slowing Down Your Site)

- Author: wpbeaverbuilder.com
- Published Date: 11/23/2021
- Review: 2.74 (89 vote)
- Summary: · Do you want to include interactive elements on your website? Learn how to use LottieFiles and Beaver Builder to add animations in WordPress!
- Matching search results: However, like other site owners, you might be hesitant to add animation to your website because you fear it will make your web pages take longer to load. Slow loading times can hurt the User Experience (UX) and contribute to higher bounce rates. The …
- Source: 🔗
13 Ground Rules for Web Animations

- Author: css-tricks.com
- Published Date: 03/11/2022
- Review: 2.79 (105 vote)
- Summary: · Animations can make a site stand out. Or, they can just as easily kill the experience. When working with web animations, there are a few
- Matching search results: Check out this example. Notice how the content takes a little longer to transition because it has a greater distance to travel. But also notice that the it doesn’t have to last too long because the object that leaves fades into the object that …
- Source: 🔗
14 Web animations and animation tools that you can use for your web app

- Author: yalantis.com
- Published Date: 03/28/2022
- Review: 2.55 (123 vote)
- Summary: If you’re looking to make your web app more user-friendly, keep reading this … are widely used to animate bouncing, pausing, stopping, and slowing down
- Matching search results: Interactive (or real-time) particle animations respond to the user’s cursor movements. Most users prefer being able to control animations, and a web app with this type of animations can be hypnotizing. Particle Love, a website by Edan Kwan, provides …
- Source: 🔗
15 Pros and Cons of Using Animations in Your Web Design
- Author: boldist.co
- Published Date: 10/10/2021
- Review: 2.5 (182 vote)
- Summary: · Another symptom of poorly done animation is slow loading times for web pages. Slower loading times disrupt the user experience, is annoying and
- Matching search results: Another symptom of poorly done animation is slow loading times for web pages. Slower loading times disrupt the user experience, is annoying and will increase bounce rates. Long loading times will also impact Google crawlers and decrease your ranking …
- Source: 🔗
16 10 Ways to Create Delightful and User-Friendly Web Animation

- Author: shopify.com
- Published Date: 11/05/2021
- Review: 2.4 (140 vote)
- Summary: · You can use motion to explain difficult concepts and make them easier to understand. Animations also enable you to add user interface (UI)
- Matching search results: To help build scrollytelling interactions, Linhart recommends the new GSAP ScrollTrigger Plugin, which in the demo below animates a 3D object of a plane and slowly teaches the users about planes by letting them control the experience through …
- Source: 🔗
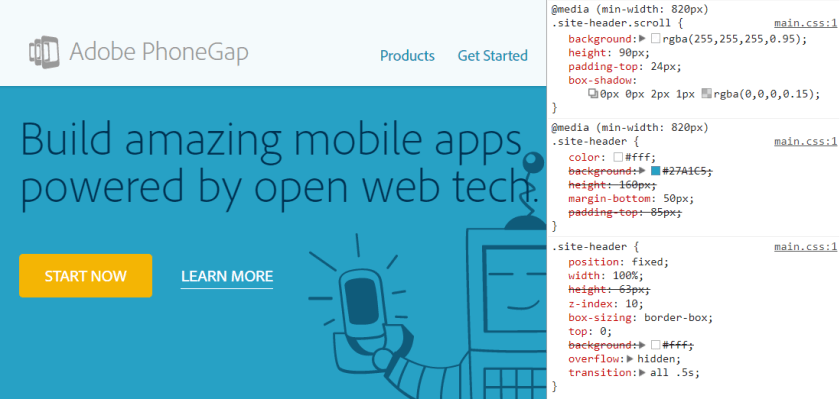
17 The Quick Guide to Speeding Up Your Websites
- Author: webdesignerdepot.com
- Published Date: 08/19/2022
- Review: 2.23 (51 vote)
- Summary: CSS animations can be blazingly fast, or they can slow down the browser to the point that gaming rigs have trouble keeping up . This is partially because not all animation is rendered equally
- Matching search results: So while this won’t save you any bandwidth for someone viewing your site in their iMac, it’s not as big of a deal because they’ve most likely got broadband. Someone on their phone, meanwhile, gets a smaller version of the same image, keeping them …
- Source: 🔗